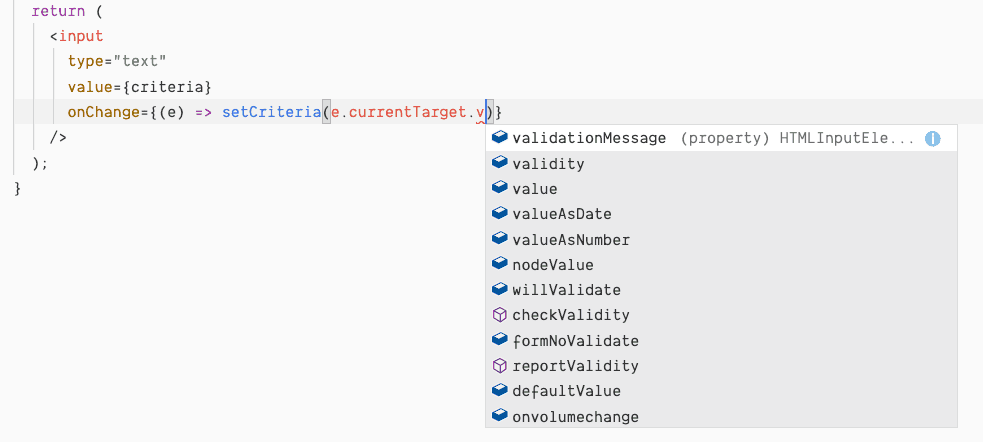
HTMLInputElement type "file" change event.target type (EventTarget) has no files. · Issue #31816 · microsoft/TypeScript · GitHub

Icon prop types do not allow assignment of onClick · Issue #36 · Templarian/MaterialDesign-React · GitHub

TypeScript doesn't allow event : CustomEvent in addEventListener · Issue #28357 · microsoft/TypeScript · GitHub