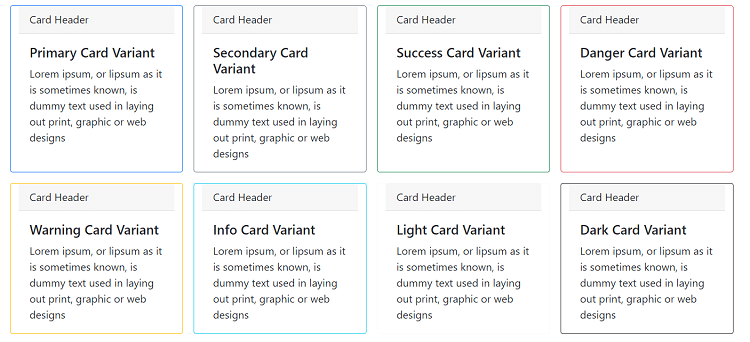
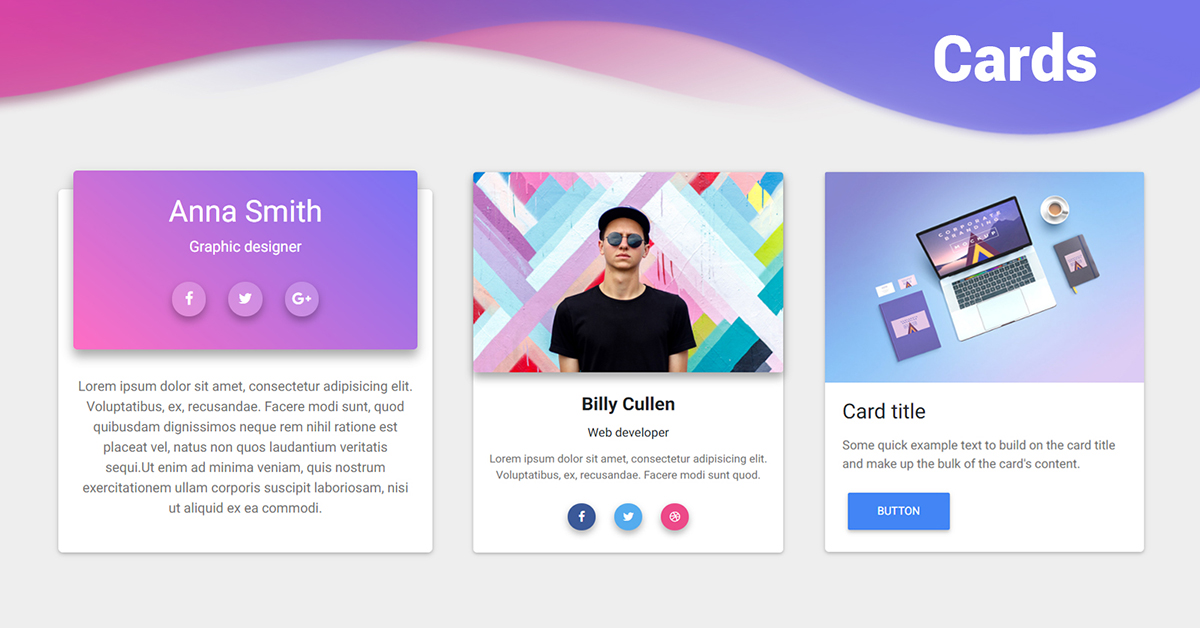
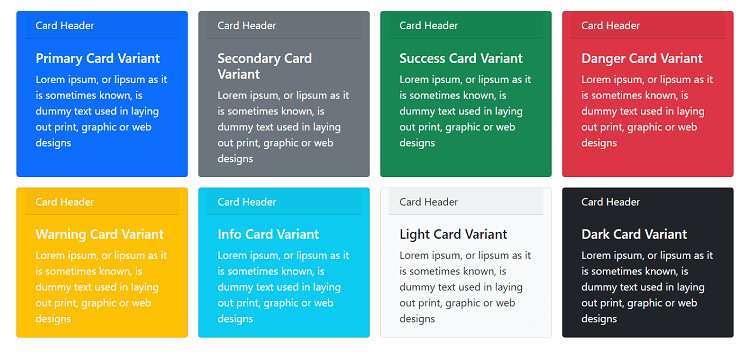
GitHub - mdbootstrap/react-card-deck: Responsive Card Deck built with Bootstrap 5, React 17 and Material Design 2.0. Bootstrap card-deck with multiple rows and standard breakpoints.

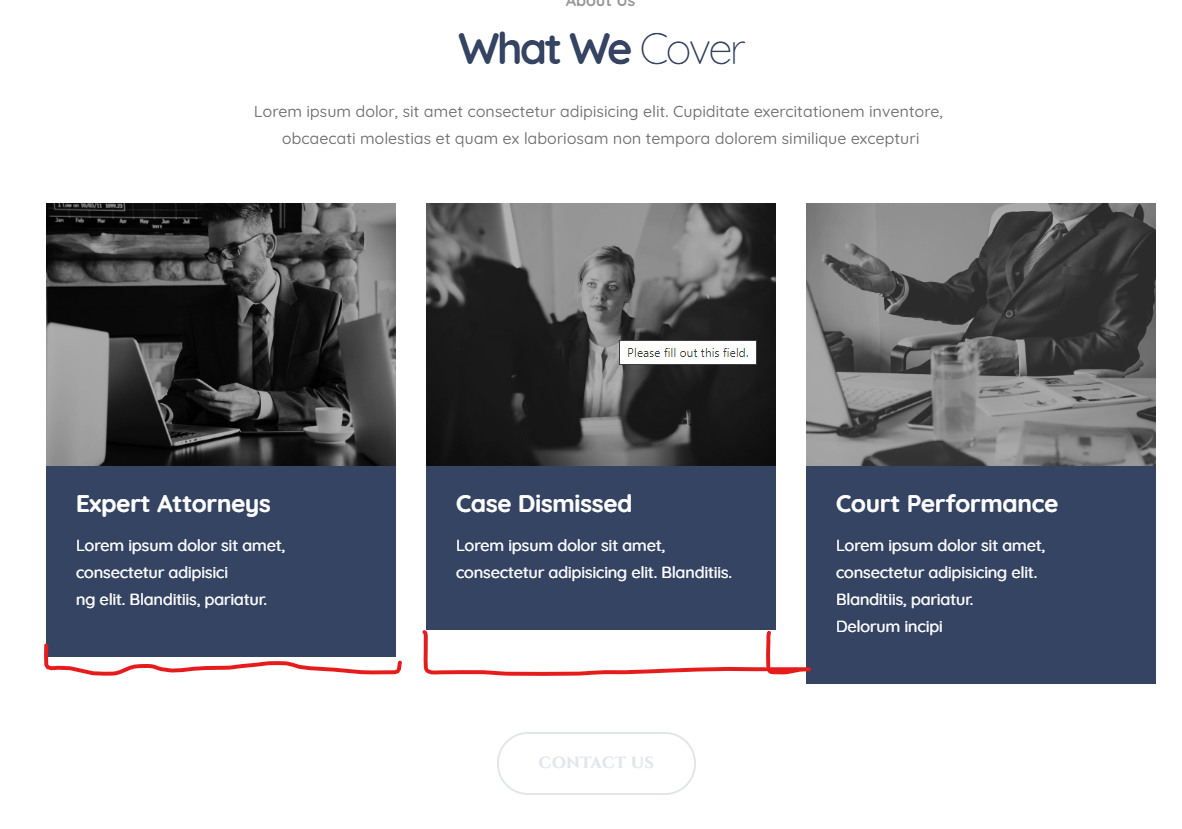
css - How to align the contents of card in React-Bootstrap based on the content's height/length? - Stack Overflow

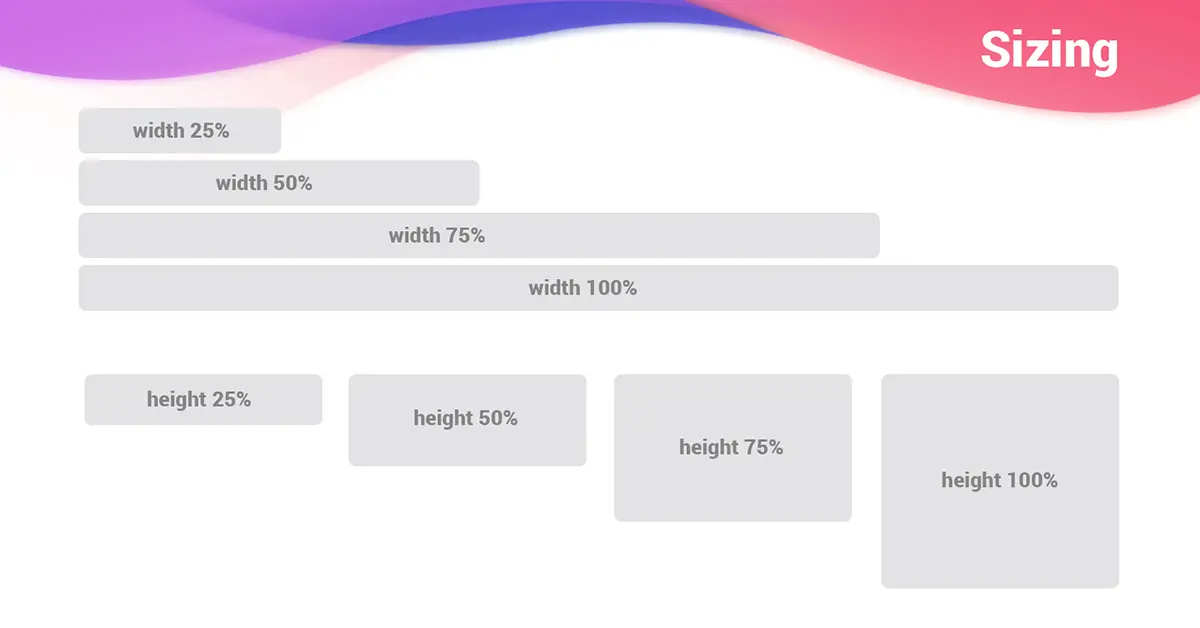
reactjs - Using React-Bootstrap, how can i keep my Instrument Cards dynamically sized, while still specifying a minimum card size - Stack Overflow

Navbar doesnot fit the screen size on mobile view in react-bootstrap - HTML-CSS - The freeCodeCamp Forum