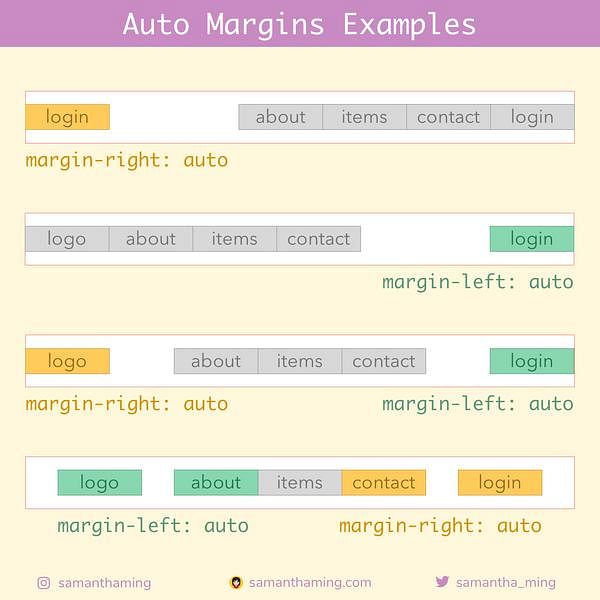
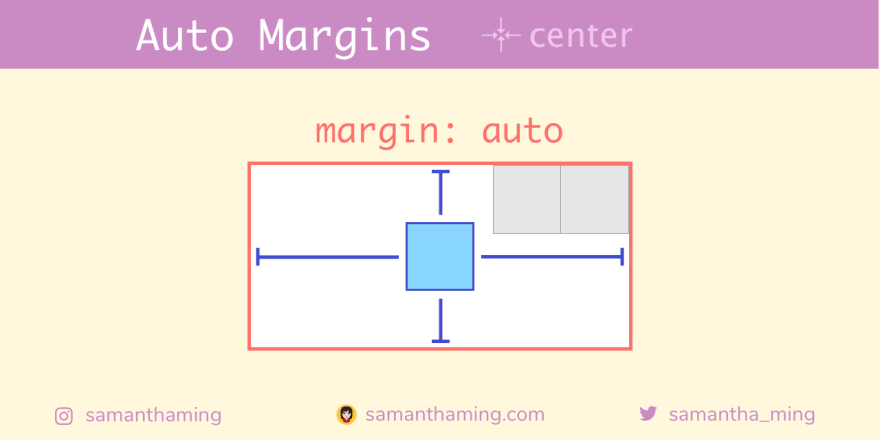
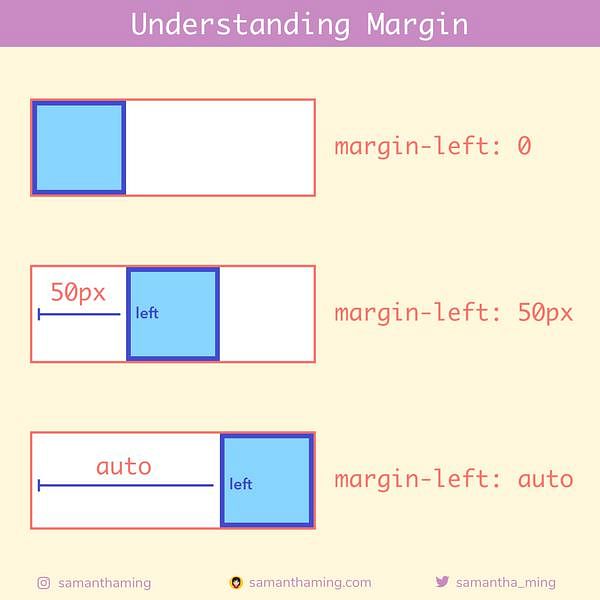
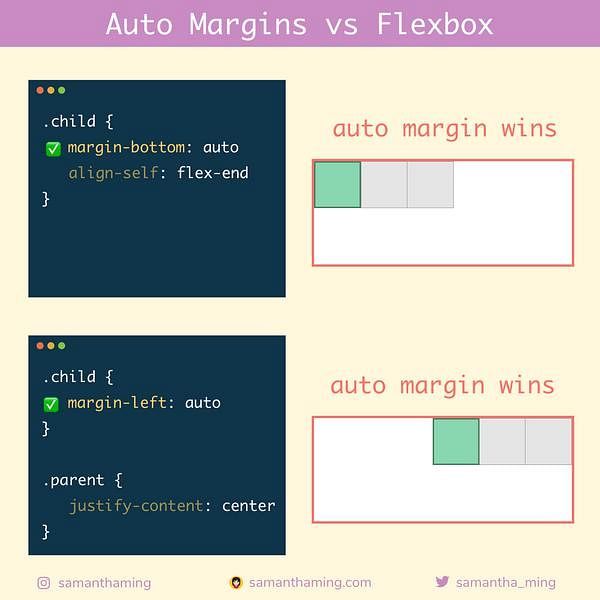
By using margin auto, the element will then take up the specified width, and the remaining space will be split between the left and right. So when I display flex to container

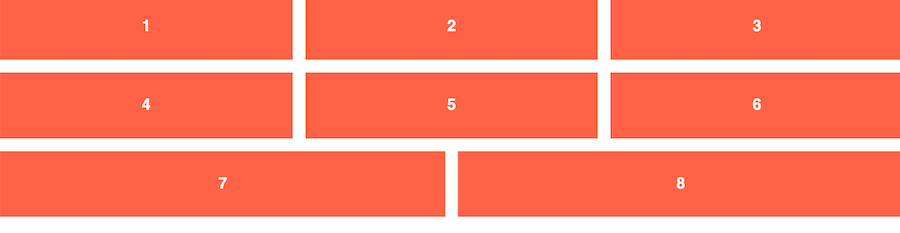
css - Flexbox: how to add margin / vertical spacing for the case there is more than one row? - Stack Overflow