GitHub - gilbitron/flexmasonry: A lightweight masonry (cascading grid layout) library powered by flexbox.

Can make same masonry with flex - HTML & CSS - SitePoint Forums | Web Development & Design Community
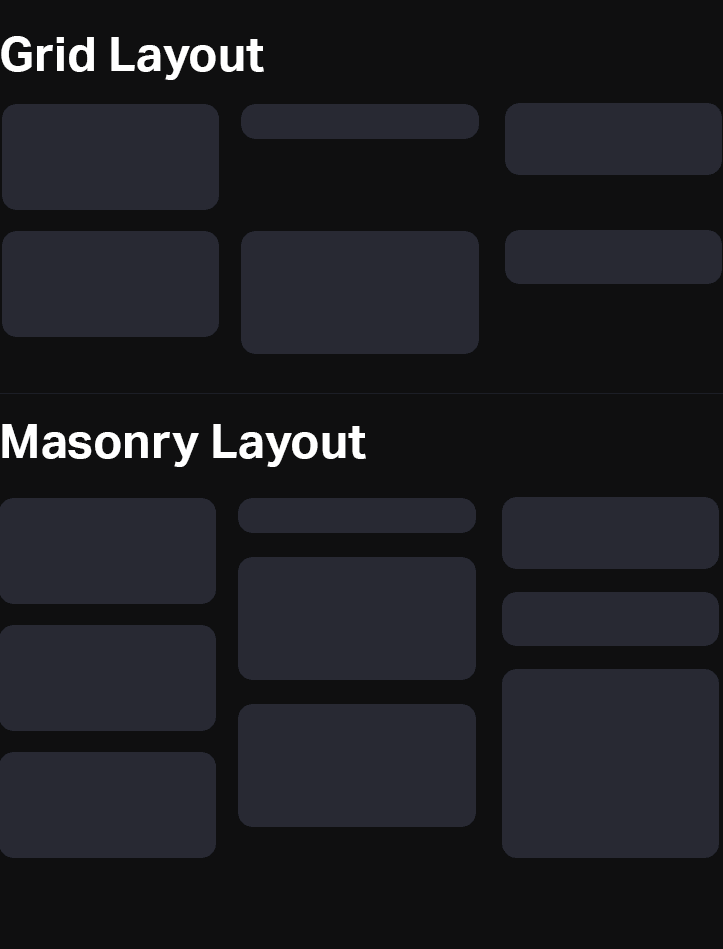
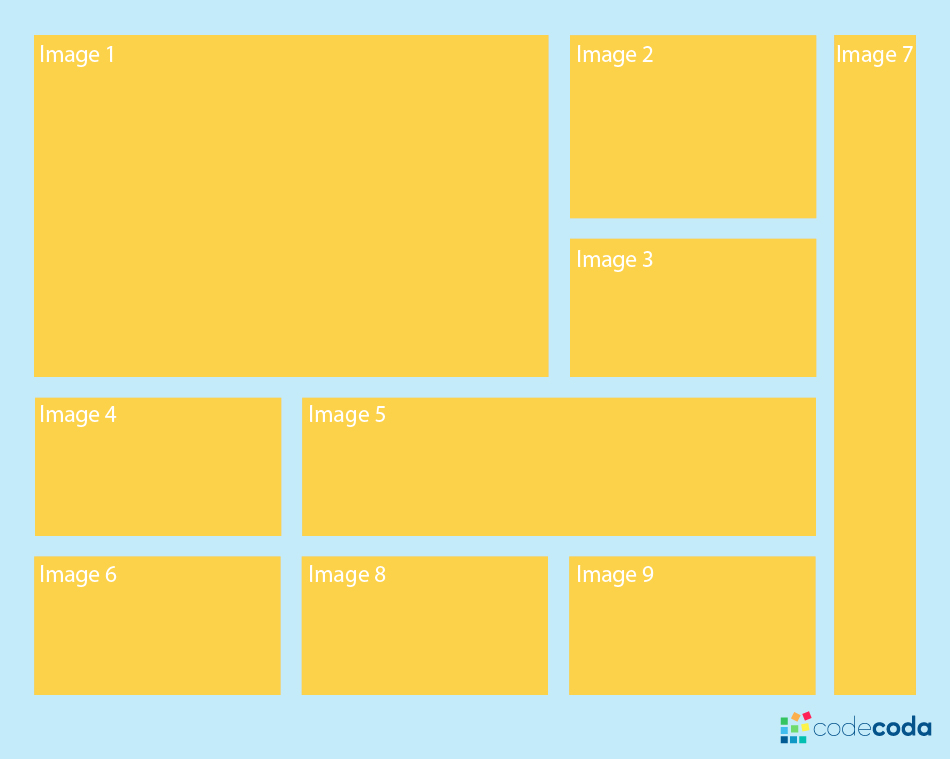
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/85566/47433931-6de70b00-d76f-11e8-8cfb-562f49c4e16b.png)
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub
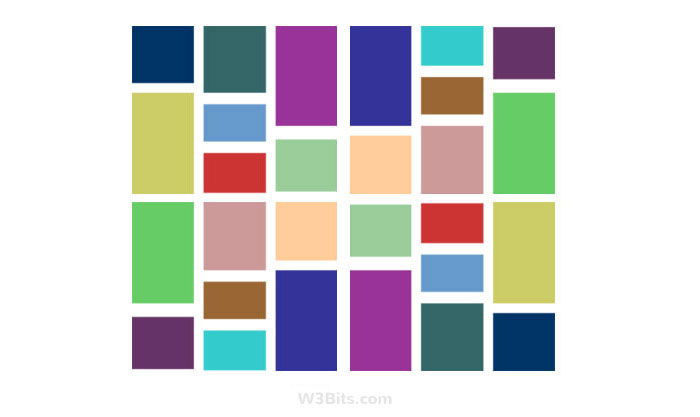
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts | Css grid, Css, Web design css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts | Css grid, Css, Web design](https://i.pinimg.com/originals/07/5c/1f/075c1f175b27b6ef840ee9d7bcff8d40.png)
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts | Css grid, Css, Web design

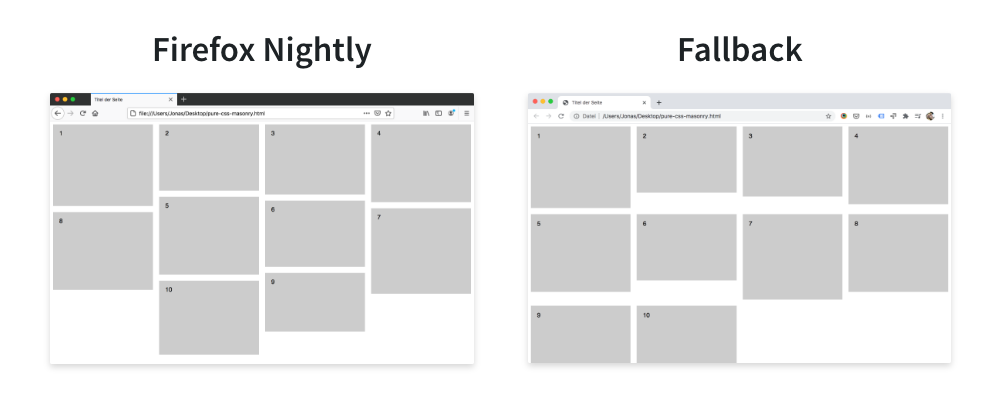
HOW TO: Pure CSS masonry layouts. Achieving that aesthetically pleasing… | by Jhey Tompkins | codeburst

I need to create fluid pure CSS masonry grid with CSS grid or flexbox. I want it to work like masonry, so if I move few elements it will adjust accordingly, any
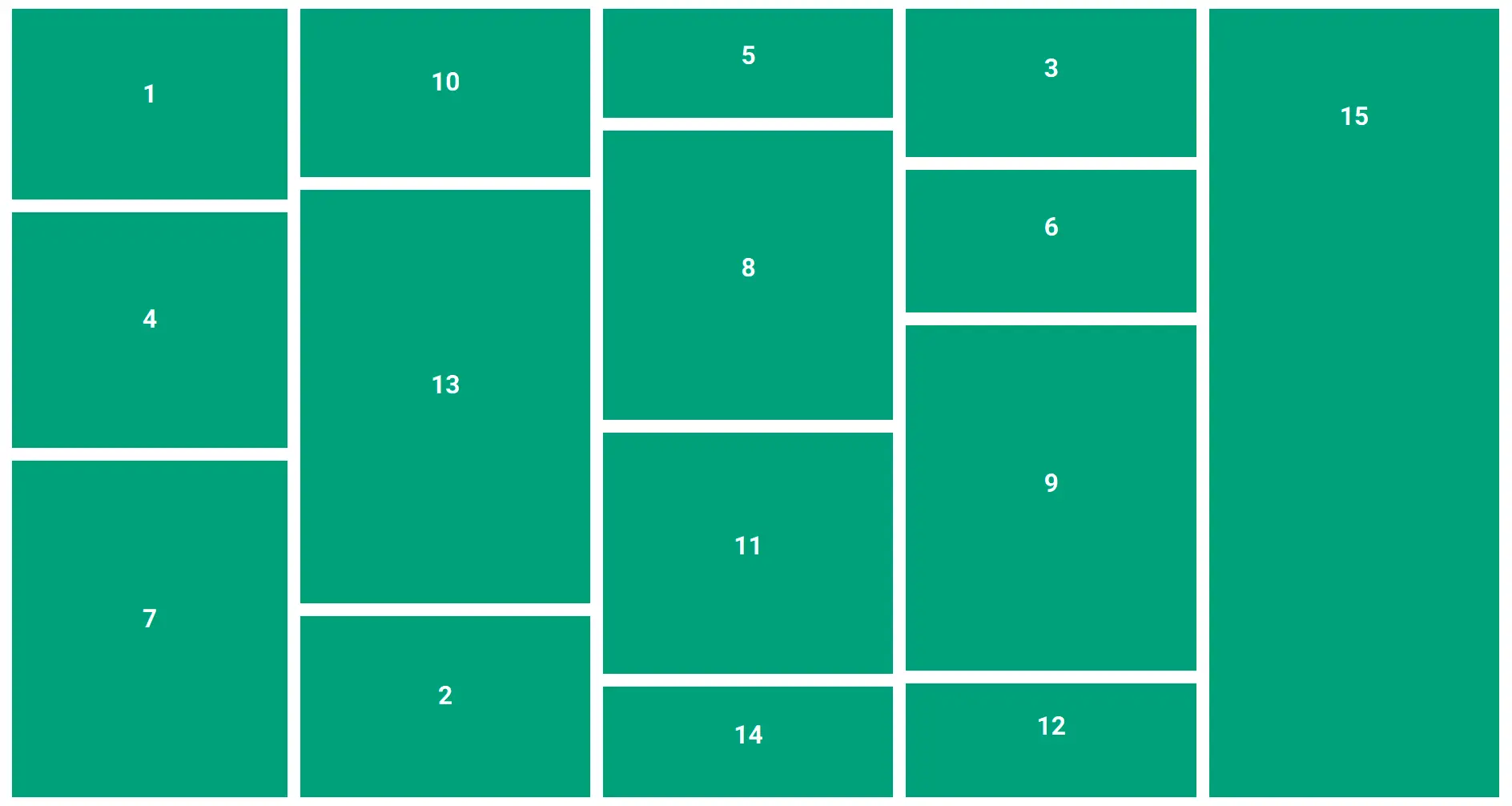
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/85566/47433871-498b2e80-d76f-11e8-9c1e-52a9c7f435b5.png)












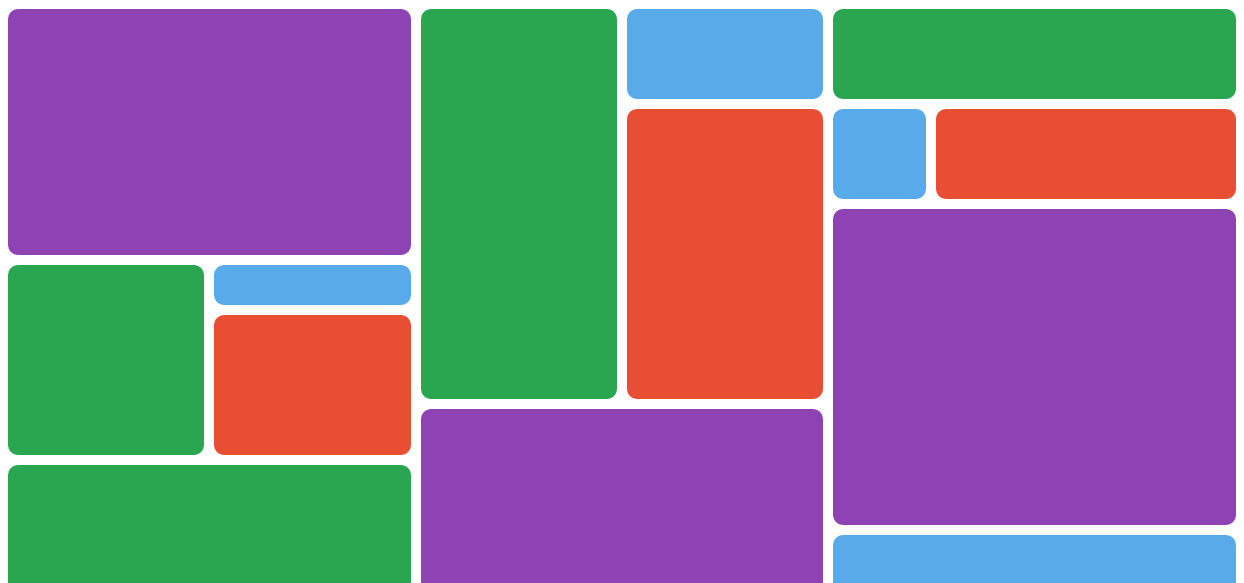
![Masonry Grid [ 12 Best CSS Masonry Layout Examples ] Masonry Grid [ 12 Best CSS Masonry Layout Examples ]](https://blog.stackfindover.com/wp-content/uploads/2021/10/Masonry-Grid.jpg)