Codepip on Twitter: "CSS code tip: To go responsive with a YouTube embed or other 16:9 video, use the new 'aspect-ratio' property. #css #codetip https://t.co/pj5SndfOto" / Twitter

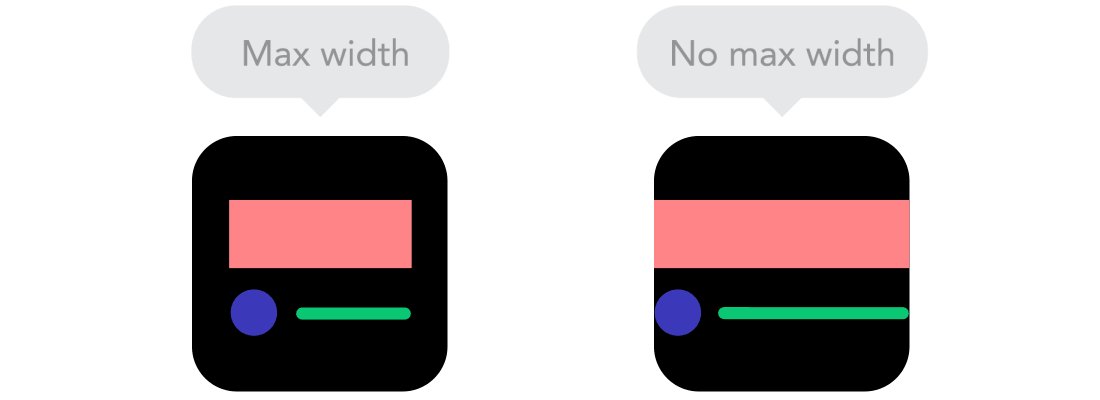
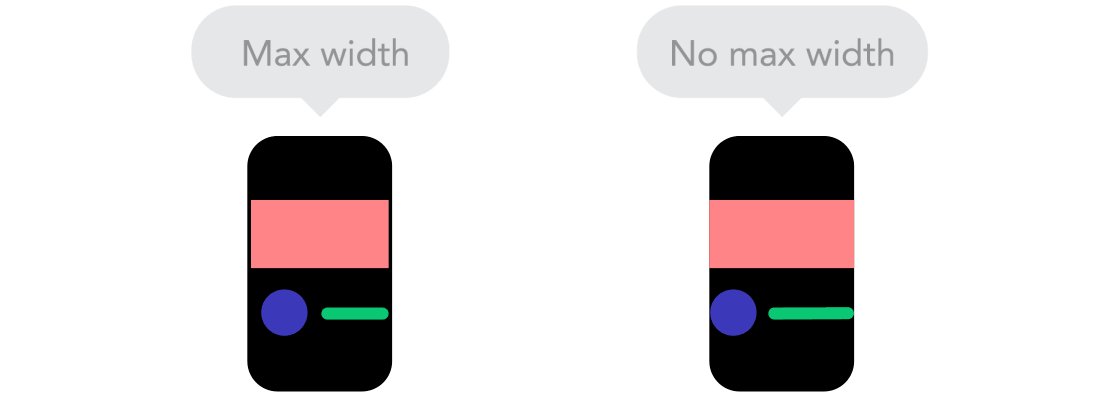
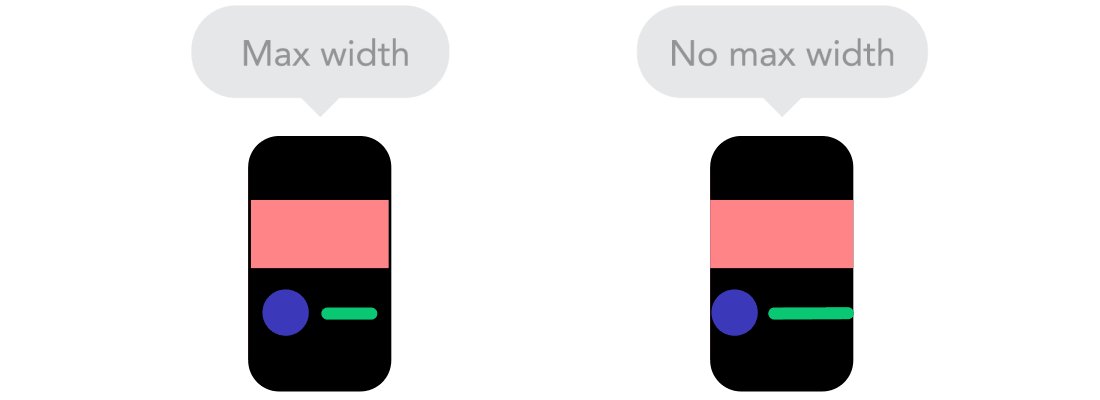
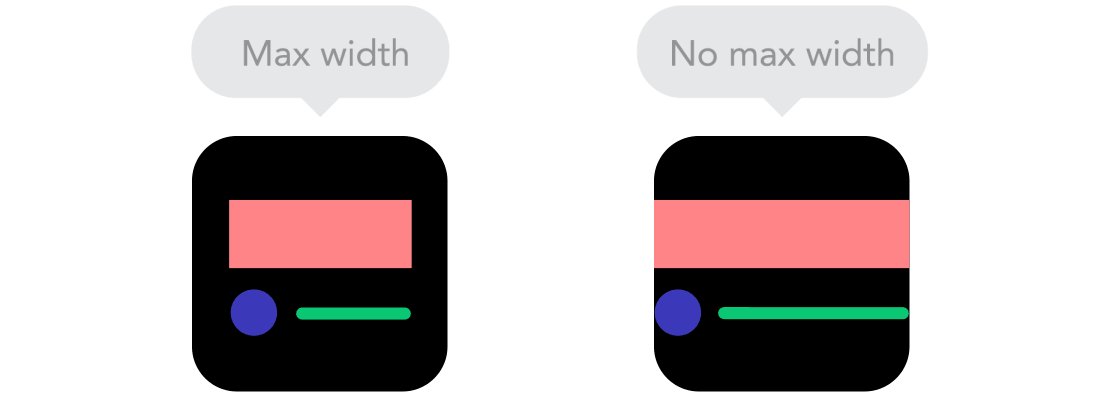
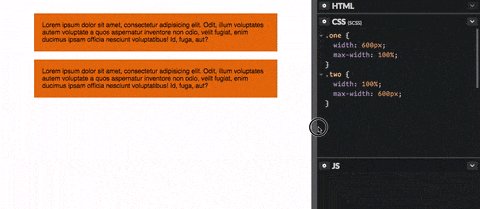
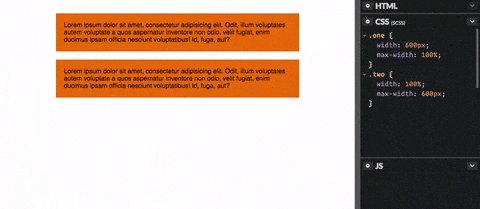
html - Responsive Design: how to have text input and button stay 100% width of parent - Stack Overflow