Strict Origin when Cross Origin axios Next Js Strapi - Questions and Answers - Strapi Community Forum

ajax - Cross-Origin Read Blocking (CORB) when get data from Directions API using axios with Nuxt js - Stack Overflow

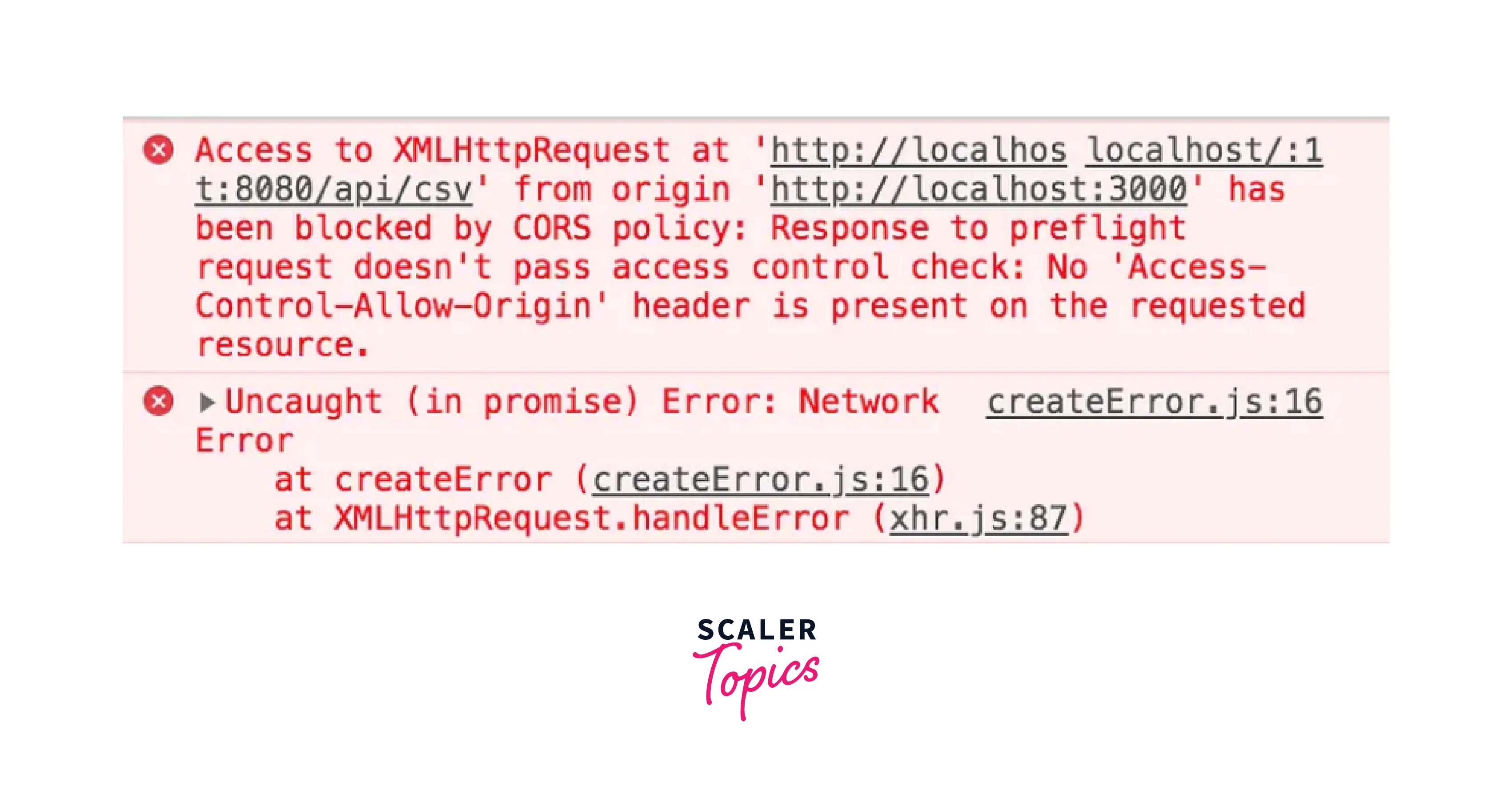
CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub